We’re Electric
Product Design Case Study

Design
Before committing to any design, I made the decision that needed to be made: I opted to design UX for the service that aggregated EV car availability from anywhere on the web, rather than to design the exclusively EV P2P ‘Turo’ model.
In business terms, the ‘Turo model’ would have an issue with supply as owners would need to populate the service with vehicles and the market might innovate in the meantime.
From a consumer UX perspective too, the aggregation of existing services was a more straightforward concept to understand for a customer than the whole new way of hiring represented by Turo’s attractive but more complex ‘Airbnb but for cars’ offering.
Much as I admired Turo, I didn’t want to overload the user with too many new concepts and concerns (e.g. vetting car owners) and complicate or drown out the key message for the identified under-served target market: an all-electric alternative.
This felt like a good UX decision because it saved me needing to build extra features required to emulate the Turo approach, and instead enabled me to work within the mental models and users’ familiarity with a ‘normal car hire app’ and then concentrate on the UX of a single differentiating aspect for the app: ‘EV-only’.
Interaction Design
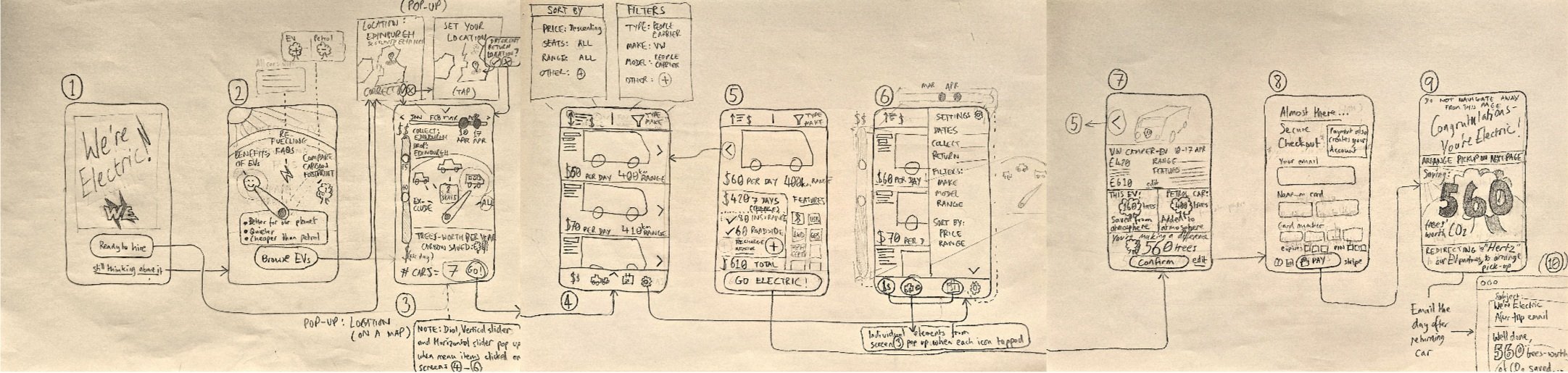
We’re Electric - Electric Car Rental App: Interaction Design for Mobile - Sketches
The sketching phase brought with it the need to work out not only a competitive UX for a new car hire service, I also needed to work out how exactly the all-electric USP and environmental focus of the app would be conveyed without taking away from the core aim of the user: to book a hire car as painlessly as possible. The below describes some of the thinking behind what you see in these sketches.
Climate related guidance and rewards
As well as adding the range of each EV prominently, I added a scoring system with the position and look of a green badge - on the top right of each car UI in the list.
Although the metric that appears in this badge is not a core requirement for the UX and may be affected by business factors, I ideated on an alternative to 'tonnes of CO2' is this was not easy to visualise for a user, and therefore hard for me to use as a reward.
I ideated the concept of 'Tree Days' as something that would be simple enough metric to understand and flexible enough for the CO2 saving to be worked out in the back-end of the app for each hire.
Something that showed the amount of carbon an average tree removes from the atmosphere per day and using that as the metric for calculating the approximate amount of Carbon saved per hire period seemed easier to understand than a number of tonnes of CO2 etc.
Having 'Tree Days' as a metric also helped with the visual design, since a tree could be used as an emotive and informative icon for the metric.
‘Dial’ UI innovation
The biggest innovation in terms of UI was also conceived during this interactions sketching phase.
I was aware of the need to be mindful of conventions and not reinventing the wheel where there are existing components that do a job well.
However, as the subsequent annotations show, there was an overriding purpose that came through clearly in the interviews that pointed at the need to make the process less drawn-out and fiddly.
Also, giving the user more freedom was an opportunity surfaced by the gap analysis chart.
I came up with the dial UI to enable non-linear navigation which aids both of these deficits.
The dial UI was a worthwhile invention also because:
The dials in a car are a well-known mental model for users - leading to quick recognition rather than recall using the app.
The dial is car-related but not car-specific, meaning it can be re-used in other contexts, like the intuitive quick-learning 'Why Electric' section of the app, creating some uniformity and reinforcement of the novel UI and reducing mental clutter during the flow.
Dials suggest the idea of a metric that can be controlled, and that every choice has a quantity to it, which is useful in the context of educating about use of a new technology aimed at reducing quantitative impact on the climate.
Turning a potentially linear process into a non-linear one for the Setup page dial increased freedom by allowing changes to be made easily at any time during navigation (rather than having to repeatedly hit a back button etc). This was aimed at creating a fresh and liberating new feel to go along with the climate-combatting USP of the service.
User Flow
We’re Electric - Electric Car Rental App: User Flow Diagram for Mobile
The above flow diagram shows the synthesis of the affinity diagram and customer journey map into a user flow.
Notes
This diagram is focused on the main flow through the app - the user finding a car and booking it - however it takes into account other uses cases in certain important instances.
One of these was choosing a point in the flow where the research had revealed the service could be extra-vulnerable to users leaving the app: after browsing and making a selection but before committing.
Finding the app again or even remembering the name of the service, however obvious, would always be a challenge for a user after they have left the app, especially if they hadn't developed much loyalty to the service by the point of exit.
But one of the user pain points was the process of seeking a car online, and losing track of this service would compound that problem for a dropped-off user.
Having the ability to save their search at the point they are most likely to drop-off would therefore be a genuine benefit for the user while creating future retention for the business: whether they do drop-off or not in a particular session, they will receive an email and can return later.
These considerations about how memorable a service would be also prompted me to think of a good name for the service from a UX perspective. I came up with something that was a balance of distinctive but also generic enough to be associated in people's memory with green car hire making it easier to recall or at least Google later.
The name was also conducive to people making close but inaccurate approximations of the name which could be easily imagined, and then potentially used during a future SEO optimisation session to help funnel users toward the service.
The name?
We're Electric.
Annotated wireframes
We’re Electric - Electric Car Rental App:
Annotated Wireframes for Mobile (Figma)
Target Customer and context
Based on typical behaviour in advance of hiring a car, these customers are most likely reaching the app’s landing page from a search engine results page where they have found a link to ‘We’re Electric’.
The target customer is under-served by the car-hire market, where electric vehicle options are difficult to locate within existing hire services and/or have a low provision of vehicles. Emblematic of this, the most ‘green’-seeming of the existing services (Green Motion) is not in fact limited to electric vehicles nor is it even an EV specialist. This is despite cleaner energy being clearly in wide demand in the car buyer market - see market statistics such as the fact that an electric vehicle brand was the best selling car brand in 2023 (Tesla).
These target users are climate conscious, but inexperienced about electric vehicles, mainly around refuelling electric cars, and they have the impression that the distance these cars can travel between charges is not extensive and that charging takes longer than refuelling.
Even though they acknowledge that the electric market is advancing, these factors still make target customers reticent to commit to hiring electric.
My annotations are in pop-up comments in the interactive Figma window. These include mention of relevant aspects of the user research. An example annotation is pictured below, and diary notes are beneath that.
Research Summary
Market research:
I documented flash demos and conducted a subjective heuristic analysis of six car hire services (Europcar, Turo, Uber, Voltage, Onto and Enterprise). These apps seemed to under-serve customers who might be interested in hiring electric vehicles.
Primary research:
I analysed 6 user interviews (4 supplied via UXDI covering Sixt and Green Motion for both desktop and mobile), and two I conducted (one in person and one remotely) for mobile (covering Turo and Europcar).
Survey:
Without access to a corporate research budget, I conducted a small survey with 5 respondents who were randomly chosen from my network. All of these responded that climate change was a consideration in their decisions about how they travelled.
The target customer for the We’re Electric app is therefore: anyone who is considering hiring an electric vehicle, as this is a sufficient signal - along with the shortcomings of existing services as regards accessing EVs - that there would be demand.
The We’re Electric app is tailored to this user profile so that the design can take advantage of the paradox of specificity.
Prototype
We’re Electric - Electric Car Rental App:
High-fidelity Prototype for Mobile
Notes
Going into the build of the prototype in Figma, I anticipated that the main challenge would be implementing the dial UI (Screens 2 and 3 on the interactions sketch above).
It turned out that the dial UI can be simply achieved from a technical point of view simply by having a series of otherwise identical screens with the dial's needle pointing in different directions.
The dial is therefore technically linear, but creates for the user a non-linear navigation experience, compared with e.g. a series of buttons and subsequent screens to access different choices afforded on 'one screen' by the dial (from the user's perspective).
The date picker was novel and aimed at reducing the amount of thumb work the user needed to do by reducing the size of the clock and the position of the picker so that it was nearer most users' thumbs. Making the date picker into sliders was another innovation that was in keeping with other interactions in the app e.g. choosing price range.
Although the prototype is largely high fidelity, I simply represented these as static sliders with annotations describing the intended (and visually obvious) interaction for developers.
In the prototype compared with the sketch, I reduced the level of prominence given to the carbon-saving metrics announcements to ensure this aspect did not put less climate-committed users off, and instead placed the messages related to saved carbon at points in the flow where there would already be a Thank You screen - thereby boosting an existing feature with additional feel-good factor for the user, rather than cluttering screens with extra messaging and notifications etc. Also, the 'Why Electric?' screen's dial UI is only accessible if the person wants to go there, meaning that the green message is not overly promoted. On the other hand, the green badge metrics ensure that the balance is struck and the message is not lost altogether - that this service is about having a positive impact on the environment when compared with fossil-fuelled cars.
Remaining considerations:
Having chosen the more mainstream approach over a more disruptive but high-risk P2P app, the designed service might not actually attract the young market even if they are an under-served market. I had data in the end from 40-60 year-olds in the survey and there was an indication this market was a strong one per the results of the small survey and that the service as designed would be competitive.
Future work
Future work would validate whether the young market would be warm to a green car hire solution (i.e. whether there actually is a latent market as hypothesised, or not). It would also aim to determine whether price would be a deciding factor. The hypothesis at this point is that it would: given the older richer age-group take price seriously into account it suggest a younger demographic could have even more concern over price. If that hypothesis was validated, I would explore growth features and marketing concepts in the UX - including methods for saving money and mitigating the fact of there being a lower number of young drivers, such as facilitating group bookings and shared payment for electric rental cars.


